Don’t hesitate to contact us:
Forum: discuss.graphhopper.com
Email: support@graphhopper.com
At GraphHopper we regularly receive requests on how to build a navigation app with the GraphHopper Directions API.
At the moment our customers either have no turn-by-turn navigation or rely on third party apps like Google Maps or devices from TomTom. The biggest disadvantage in this case is the mismatch of estimated time of arrival (ETA) and chosen routes of these systems and our Route Optimization API, especially for non-car vehicle profiles like bike or truck.
Additionally to the above alternatives the GraphHopper Directions API has been used in mobile apps for a long time now e.g. in Kurviger and Locus. But it was required to build the navigation part yourself, which can be quite challenging.
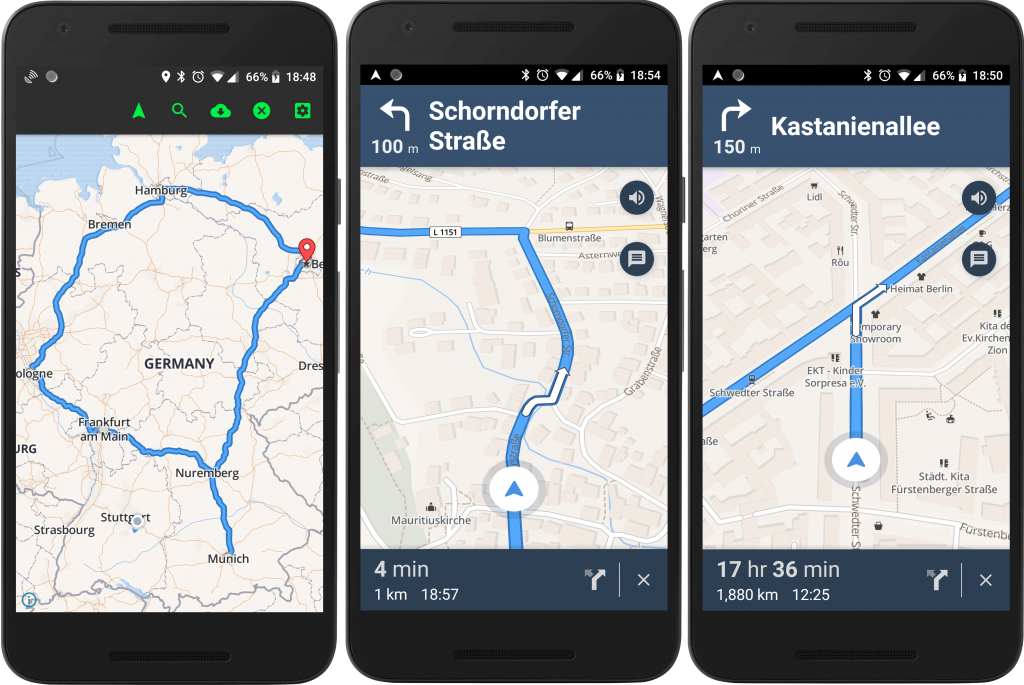
We can solve both problems with our new open source Android Navigation SDK that easily integrates with the GraphHopper Directions API. To see this SDK in action we created a sample application that you can extend to build your own applications. To try it out and install the sample app from Google Play or build it yourself from source.

The core features of the SDK are all the basic features you would expect from a navigation app:
It is possible to integrate navigation in your application without forcing users to leave the app. The integration between navigation and the required business logic can be much closer. You can see that in our example app, where it is possible to:
The GraphHopper Navigation SDK provides powerful features for you if you are interested in building your own app that requires turn-by-turn navigation. Like an app for fleet management or to organize deliveries. You can write your own application from the ground up or rebrand and extend our demo application to your needs.
The navigation feature consists of two parts, the server side and the client side (Android). The great thing is that both parts are open source, but you don’t have to worry about the server side as we provide this for you with the GraphHopper Directions API.
The client side of the navigation part consists of the Navigation SDK and the example app. The SDK is a fork of the Mapbox Navigation SDK. Unfortunately Mapbox decided to add a closed source library with a proprietary license to their Navigation SDK. Therefore, we had to fork the Mapbox SDK to provide a fully open source library with no licensing issues.
If you would like to get started, just sign up for the GraphHopper Directions API and read through this tutorial. Let us know if you are interested in trying to use the new navigation endpoint – we are happy to help. The easiest way to get started is to clone our demo app, and insert your keys in the developer config. Read more about the details in our documentation.