Don’t hesitate to contact us:
Forum: discuss.graphhopper.com
Email: support@graphhopper.com

We have released version 9.0 of GraphHopper, the flexible and fast open source routing engine for OpenStreetMap. Read more about it on GitHub, try GraphHopper Maps and read on to find out what’s new. The following contributors worked on over 40 pull requests and many more smaller changes: easbar, karussell, michaz, SachsenspieltCoding, ratrun, otbutz, jessLryan, […]

We have released version 8.0 of GraphHopper, the flexible and fast open source routing engine for OpenStreetMap. Read more about it on GitHub, try GraphHopper Maps and read on to find out what’s new. The following contributors worked on over 50 pull requests and many more smaller changes: westnordost, christophlingg, easbar, karussell, michaz, ratrun, otbutz, […]

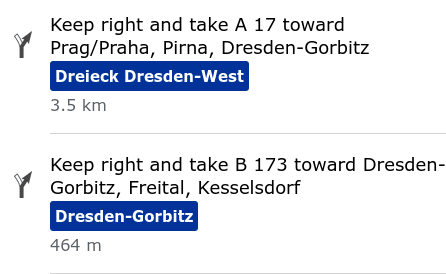
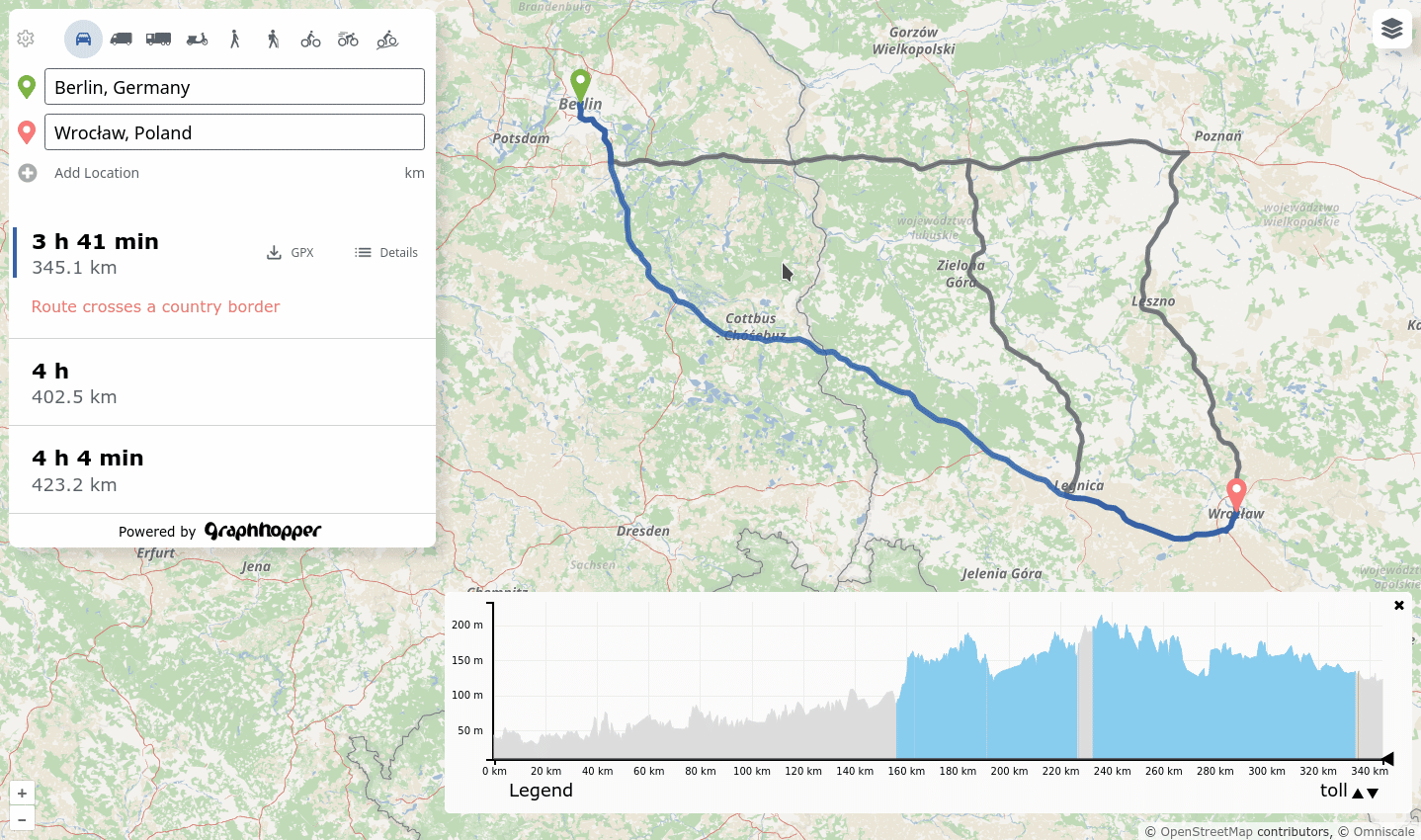
Route Hints In the past GraphHoper Maps showed obstacles or special cases on the route, but it wasn’t easy to find out where exactly you’ll face them and for how long. These “obstacles” could be steps for a bicycle route or a ferry or if you need to cross borders and so on. Now we […]

We have released the next version of GraphHopper, the flexible and fast open source routing engine for OpenStreetMap. Read more about it on GitHub and read on to find out what’s new. When you start the new GraphHopper Routing Engine, you will be greeted by the new GraphHopper Maps. We have blogged about it earlier […]

When I started working on the open source GraphHopper routing engine ten years ago, I created a simple visualization for the routes and various algorithms with Swing (Java). But I wanted to show the full potential of GraphHopper to a wider audience, so I hacked together a GraphHopper Maps demo in JavaScript (using jQuery) to […]

We have released the next version of GraphHopper, the flexible and fast open source routing engine for OpenStreetMap. Read more about it on GitHub and read on to find out what’s new. Faster Route Calculation The route calculation for the flexible mode got up to 30% faster! Great rework from @easbar (#2571 and #2600). And […]